2 سال قبل در: آموزش5 نظر
همانطور که می دانید با تنظیمات layer styles در فتوشاپ می توان افکت های زیبا و جذاب و سه بعدی را ایجاد کرد. در این آموزش قصد داریم که یک متن سه بعدی پلاستیکی و براق ایجاد کنیم و از layer styles، فیلتر، تکسچر، براش و adjustment layers استفاده خواهیم کرد. در ادامه با ما همراه باشید.
1 ایجاد پس زمینه
مرحله 1
با استافده از کلید های میانبر Ctrl+n یک سند جدید با ابعاد 900 در 675px ایجاد کنید. رنگ زمینه #2c353c و رنگ پس زمینه در پانل رنگ ها #191919 باشد. سپس ابزار Gradient را انتخاب کنید و از گووشه سمت چپ بالای تصویر به گوشیه سمت راست پایینی تصویر بکشید.
 مرحله 2
تصویر texture 31 را باز کرده و به بالای لایه پس زمینه Background اضافه کنید. روی لایه کلیک راست کرده و گزینه Rename را بزنید سپس نام لایه را به Background Texture تغییر دهید. حال Blend Mode لایه را به Multiply تغییر داده و به منوی Image > Adjustments > Desaturate بروید.
مرحله 2
تصویر texture 31 را باز کرده و به بالای لایه پس زمینه Background اضافه کنید. روی لایه کلیک راست کرده و گزینه Rename را بزنید سپس نام لایه را به Background Texture تغییر دهید. حال Blend Mode لایه را به Multiply تغییر داده و به منوی Image > Adjustments > Desaturate بروید.
 2 ایجاد لایه های متن
مرحله 1
کلمه ای را که دوست دارید با فونت ExtraBold بنویسید. رنگ فونت #e5eaec، اندازه فونت 230 pt، مقدار Kerning را روی Optical قرار داده و مقدار Tracking هم 100 باشد.
2 ایجاد لایه های متن
مرحله 1
کلمه ای را که دوست دارید با فونت ExtraBold بنویسید. رنگ فونت #e5eaec، اندازه فونت 230 pt، مقدار Kerning را روی Optical قرار داده و مقدار Tracking هم 100 باشد.
 3 ایجاد Stroke در لایه متن
مرحله 1
دو بار روی لایه اصلی متن کلیک کنید تا پنجره تنظیمات لایه باز شود و سپس Stroke effect را همانند زیر تغییر دهید.
Size: 10
Color: #7e7e7e
3 ایجاد Stroke در لایه متن
مرحله 1
دو بار روی لایه اصلی متن کلیک کنید تا پنجره تنظیمات لایه باز شود و سپس Stroke effect را همانند زیر تغییر دهید.
Size: 10
Color: #7e7e7e
 مرحله 2
اگر تنظیمات stroke را به درستی انجام داده باشید تصویر شما همانند تصویر زیر خواهد شد.
مرحله 2
اگر تنظیمات stroke را به درستی انجام داده باشید تصویر شما همانند تصویر زیر خواهد شد.
 از لایه اصلی متن یک کپی بگیرید و نام آن را به Stroke 1 تغییر دهید. روی آن کلیک راست کرده و گزینه Rasterize Layer Style را انتخاب کنید و سپس مقدار Fill را برابر با 0 قرار دهید.
برای نسخه های قدیمی فتوشاپ مثل CS6 باید از ویژگی گروه استفاده کنید (Layer > Group Layers). گروه را به Stroke 1 تغییر نام دهید و سپس به منوی Layer > Merge Group رفته و مقدار Fill را به 0 تغییر دهید.
از لایه Stroke 1 یک کپی بگیرید و نام این لایه کپی شده را به Stroke 2 تغییر داده و آن را به لایه پایین متن اصلی انتقال دهید. (این کار با کشیدن لایه به پایین امکان پذیر است)
از لایه اصلی متن یک کپی بگیرید و نام آن را به Stroke 1 تغییر دهید. روی آن کلیک راست کرده و گزینه Rasterize Layer Style را انتخاب کنید و سپس مقدار Fill را برابر با 0 قرار دهید.
برای نسخه های قدیمی فتوشاپ مثل CS6 باید از ویژگی گروه استفاده کنید (Layer > Group Layers). گروه را به Stroke 1 تغییر نام دهید و سپس به منوی Layer > Merge Group رفته و مقدار Fill را به 0 تغییر دهید.
از لایه Stroke 1 یک کپی بگیرید و نام این لایه کپی شده را به Stroke 2 تغییر داده و آن را به لایه پایین متن اصلی انتقال دهید. (این کار با کشیدن لایه به پایین امکان پذیر است)
 4. استایل دادن به لایه اصلی
مرحله 1
دو بار روی لایه اصلی متن کلیک کنید تا پنجره Blending option باز شود سپس تنظیمات بخش Add a Bevel and Emboss را همانند زیر تغییر دهید.
Style: Stroke Emboss
Gloss Contour: Cone – Asymmetrical
Check the Anti-aliased box
Highlight Mode: Vivid Light
Opacity: 100%
4. استایل دادن به لایه اصلی
مرحله 1
دو بار روی لایه اصلی متن کلیک کنید تا پنجره Blending option باز شود سپس تنظیمات بخش Add a Bevel and Emboss را همانند زیر تغییر دهید.
Style: Stroke Emboss
Gloss Contour: Cone – Asymmetrical
Check the Anti-aliased box
Highlight Mode: Vivid Light
Opacity: 100%
 مرحله 2
اضافه کردن Contour به تنظیمات:
Contour: Half Round
Check the Anti-aliased box
مرحله 2
اضافه کردن Contour به تنظیمات:
Contour: Half Round
Check the Anti-aliased box
 مرحله 3
اگر تنظیمات بالا را به درستی انجام داده باشید تصویر شما به شکل زیر خواهد شد.
مرحله 3
اگر تنظیمات بالا را به درستی انجام داده باشید تصویر شما به شکل زیر خواهد شد.
 5. استایل دادن به لایه Stroke 1
مرحله 1
روی لایه Stroke 1 دوبار کلیک کنید در پنجره باز شده تنظیمات Add a Bevel and Emboss را همانند زیر تغیید دهید.
Size: 2
Check the Anti-aliased box
Shadow Mode – Color: #676767
5. استایل دادن به لایه Stroke 1
مرحله 1
روی لایه Stroke 1 دوبار کلیک کنید در پنجره باز شده تنظیمات Add a Bevel and Emboss را همانند زیر تغیید دهید.
Size: 2
Check the Anti-aliased box
Shadow Mode – Color: #676767
 مرحله 2
اضافه کردن تنظیمات Contour :
Contour: Cone – Inverted
Check the Anti-aliased box
مرحله 2
اضافه کردن تنظیمات Contour :
Contour: Cone – Inverted
Check the Anti-aliased box
 مرحله 3
اضافه کردن تنظیمات Gradient Overlay :
Blend Mode: Soft Light
Opacity: 51%
Style: Reflected
Use the stove pipe 150 gradient fill
مرحله 3
اضافه کردن تنظیمات Gradient Overlay :
Blend Mode: Soft Light
Opacity: 51%
Style: Reflected
Use the stove pipe 150 gradient fill
 مرحله 4
تا به این مرحله تصویر پروژه ما به شکل زیر خواهد شد.
مرحله 4
تا به این مرحله تصویر پروژه ما به شکل زیر خواهد شد.
 6.اضافه کردن تنظیمات Drop Shadow
مرحله 1
روی لایه Stroke 2 دو بار کلیک کنید و در پنجره باز شده تنظیمات Drop Shadow بر اساس مقادیر زیر تغییر دهید.
Distance: 15
Size: 7
6.اضافه کردن تنظیمات Drop Shadow
مرحله 1
روی لایه Stroke 2 دو بار کلیک کنید و در پنجره باز شده تنظیمات Drop Shadow بر اساس مقادیر زیر تغییر دهید.
Distance: 15
Size: 7
 مرحله 2
این تنظیمات باعث می شود که مقداری سایه به زیر متن اضافه شود.
مرحله 2
این تنظیمات باعث می شود که مقداری سایه به زیر متن اضافه شود.
 7. استایل دادن به اولین لایه متن کپی شده
مرحله 1
روی اولین لایه کپی شده دو بار کیلک کنید تا پنجره تنظیمات باز شود و پس از آن در بخش Stroke تنظیمات زیر را اعمال کنید.
Size: 1
Fill Type: Gradient
Style: Reflected
Angle: 90
Use the steel pipe 60 gradient fill
7. استایل دادن به اولین لایه متن کپی شده
مرحله 1
روی اولین لایه کپی شده دو بار کیلک کنید تا پنجره تنظیمات باز شود و پس از آن در بخش Stroke تنظیمات زیر را اعمال کنید.
Size: 1
Fill Type: Gradient
Style: Reflected
Angle: 90
Use the steel pipe 60 gradient fill
 مرحله 2
اضافه کردن تنظیمات Inner Shadow:
Blend Mode: Normal
Color: #2c6c99
Opacity: 100%
Distance: 0
Size: 18
مرحله 2
اضافه کردن تنظیمات Inner Shadow:
Blend Mode: Normal
Color: #2c6c99
Opacity: 100%
Distance: 0
Size: 18
 مرحله 3
اضافه کردن تنظیمات Drop Shadow:
Distance: 17
Size: 9
مرحله 3
اضافه کردن تنظیمات Drop Shadow:
Distance: 17
Size: 9
 مرحله 4
اکنون ما برخی تغییرات را در رنگ این لایه داده ایم و شما می توانید که آن را به رنگ دلخواه در بیاورید.
مرحله 4
اکنون ما برخی تغییرات را در رنگ این لایه داده ایم و شما می توانید که آن را به رنگ دلخواه در بیاورید.
 8.اضافه کردن تنظیمات لایه دوم کپی شده متن
مرحله 1
روی لایه دوم متن دو بار کلیک کنید و پس از باز شدن پنجره تنظیمات Bevel and Emboss را همانند زیر تغییر دهید.
Depth: 297
Size: 35
Uncheck the Use Global Light box
Angle: 108
Altitude: 42
Check the Anti-aliased box
Highlight Mode: Vivid Light
Opacity: 64%
Shadow Mode – Opacity: 0%
8.اضافه کردن تنظیمات لایه دوم کپی شده متن
مرحله 1
روی لایه دوم متن دو بار کلیک کنید و پس از باز شدن پنجره تنظیمات Bevel and Emboss را همانند زیر تغییر دهید.
Depth: 297
Size: 35
Uncheck the Use Global Light box
Angle: 108
Altitude: 42
Check the Anti-aliased box
Highlight Mode: Vivid Light
Opacity: 64%
Shadow Mode – Opacity: 0%
 روی Gloss Contour کلیک کنید و آنچه که باید انجام بدهید اضافه کردن دو نقطه به امتداد خط است سپس مقادیر را همانند زیر پر کنید توجه داشته باشید که باید همانند تصویر زیر باشد.
Point – Input – Output
Upper Point – 71 – 72
Lower Point – 42 – 34
روی Gloss Contour کلیک کنید و آنچه که باید انجام بدهید اضافه کردن دو نقطه به امتداد خط است سپس مقادیر را همانند زیر پر کنید توجه داشته باشید که باید همانند تصویر زیر باشد.
Point – Input – Output
Upper Point – 71 – 72
Lower Point – 42 – 34
 مرحله 2
اضافه کردن تنظیمات Contour:
Contour: Cove – Deep
Check the Anti-aliased box
مرحله 2
اضافه کردن تنظیمات Contour:
Contour: Cove – Deep
Check the Anti-aliased box
 مرحله 3
اضافه کردن تنظیمات Stroke:
Size: 1
Fill Type: Gradient
Angle: 90
Use the stove pipe 155b gradient fill
مرحله 3
اضافه کردن تنظیمات Stroke:
Size: 1
Fill Type: Gradient
Angle: 90
Use the stove pipe 155b gradient fill
 مرحله 4
تا به این مرحله باید تصویر پروژه شما به شکل زیر باشد.
مرحله 4
تا به این مرحله باید تصویر پروژه شما به شکل زیر باشد.
 9. اضافه کردن تنظیمات لایه سوم متن کپی شده
مرحله 1
روی لایه سوم کپی شده متن اصلی دو بار کلیک کنید و تنظیمات Bevel and Emboss را همانند زیر دنبال کنید.
Size: 21
Uncheck the Use Global Light box
Angle: 53
Altitude: 64
Check the Anti-aliased box
Highlight Mode: Vivid Light
Shadow Mode – Opacity: 24%
9. اضافه کردن تنظیمات لایه سوم متن کپی شده
مرحله 1
روی لایه سوم کپی شده متن اصلی دو بار کلیک کنید و تنظیمات Bevel and Emboss را همانند زیر دنبال کنید.
Size: 21
Uncheck the Use Global Light box
Angle: 53
Altitude: 64
Check the Anti-aliased box
Highlight Mode: Vivid Light
Shadow Mode – Opacity: 24%
 مرحله 2
برای Contour فقط تیک گزینه Anti-aliased را فعال کنید.
مرحله 2
برای Contour فقط تیک گزینه Anti-aliased را فعال کنید.
 مرحله 3
حال چیزی شبیه به یک لایه شیشه ای به متن اضافه شده است.
مرحله 3
حال چیزی شبیه به یک لایه شیشه ای به متن اضافه شده است.
 10.اضافه کردن تنظیمات لایه چهارم کپی شده از متن اصلی.
مرحله 1
روی لایه چهارم دو بار کلیک کنید و تنظیمات Bevel and Emboss را همانند زیر تغییر دهید.
Size: 21
Uncheck the Use Global Light box
Angle: 108
Altitude: 74
Check the Anti-aliased box
Highlight Mode: Vivid Light
Shadow Mode – Opacity: 0%
10.اضافه کردن تنظیمات لایه چهارم کپی شده از متن اصلی.
مرحله 1
روی لایه چهارم دو بار کلیک کنید و تنظیمات Bevel and Emboss را همانند زیر تغییر دهید.
Size: 21
Uncheck the Use Global Light box
Angle: 108
Altitude: 74
Check the Anti-aliased box
Highlight Mode: Vivid Light
Shadow Mode – Opacity: 0%
 مرحله 2
اضافه کردن تنظیمات Contour:
Contour: Log
Check the Anti-aliased box
مرحله 2
اضافه کردن تنظیمات Contour:
Contour: Log
Check the Anti-aliased box
 مرحله 3
اکنون آخرین لایه شیشه ای به متن اضافه شده است.
مرحله 3
اکنون آخرین لایه شیشه ای به متن اضافه شده است.
 11.اضافه کردن تکسپر به متن
مرحله 1
رنگ پس زمینه و پیش زمینه را روی مشکی و سفید قرار داده و سپس یک لایه جدید در بالاترین لایه ایجاد کنید و نام آن را Text Texture بگذارید. بعد از آن به منوی Filter > Render > Clouds بروید.
11.اضافه کردن تکسپر به متن
مرحله 1
رنگ پس زمینه و پیش زمینه را روی مشکی و سفید قرار داده و سپس یک لایه جدید در بالاترین لایه ایجاد کنید و نام آن را Text Texture بگذارید. بعد از آن به منوی Filter > Render > Clouds بروید.
 مرحله 2
به منوی Filter > Filter Gallery > Brush Strokes > Accented Edges بروید. مقدار Edge Width را به 2، مقدار Edge Brightness را به 38 و Smoothness را به 5 تغییر دهید.
مرحله 2
به منوی Filter > Filter Gallery > Brush Strokes > Accented Edges بروید. مقدار Edge Width را به 2، مقدار Edge Brightness را به 38 و Smoothness را به 5 تغییر دهید.
 مرحله 3
اکنون یک تکسچر زیبا و ساده نیز اضافه شده است.
مرحله 3
اکنون یک تکسچر زیبا و ساده نیز اضافه شده است.
 مرحله 4
حال Blend Mode لایه Text Texture را به Soft Light تغییر دهید.
مرحله 4
حال Blend Mode لایه Text Texture را به Soft Light تغییر دهید.
 مرحله 5
حال روی آیکن لایه کلیک کنید تا یک سلکشن روی آن ایجاد شود.
مرحله 5
حال روی آیکن لایه کلیک کنید تا یک سلکشن روی آن ایجاد شود.
 مرحله 6
در زمانی که این سلکشن وجود دارد روی آیکن Add layer mask کلیک کنید تا یک mask ایجاد شود.
مرحله 6
در زمانی که این سلکشن وجود دارد روی آیکن Add layer mask کلیک کنید تا یک mask ایجاد شود.
 12.تغییر رنگ تکسچر
مرحله 1
روی آیکن adjustment layer در پانل لایه ها کلیک کنیدو Hue/Saturation را از منوی باز شده انتخاب کنید.
12.تغییر رنگ تکسچر
مرحله 1
روی آیکن adjustment layer در پانل لایه ها کلیک کنیدو Hue/Saturation را از منوی باز شده انتخاب کنید.
 مرحله 2
در پنجره باز شده تیک گزینه Colorize را فعال کنید و مقدار Hue را به 200 تغییر دهید.
مرحله 2
در پنجره باز شده تیک گزینه Colorize را فعال کنید و مقدار Hue را به 200 تغییر دهید.
 مرحله 3
حال Blend Mode لایه را به Soft Light تغییر دهید.
مرحله 3
حال Blend Mode لایه را به Soft Light تغییر دهید.
 13. اضافه کردن براش آب به پس زمینه
مرحله 1
ابزار براش را انتخاب کنید و در منوی انتخاب آن براش Water Splash را بگزینید. مقدار رنگ پس زمینه را روی #e8ecef بگذارید و یک لایه جدید در بالای لایه Background Texture با نام Splash ایجاد کنید. آن را به اندازه مناسب و دلخواه در بیاورید و در قسمت های لازم بکشید.
13. اضافه کردن براش آب به پس زمینه
مرحله 1
ابزار براش را انتخاب کنید و در منوی انتخاب آن براش Water Splash را بگزینید. مقدار رنگ پس زمینه را روی #e8ecef بگذارید و یک لایه جدید در بالای لایه Background Texture با نام Splash ایجاد کنید. آن را به اندازه مناسب و دلخواه در بیاورید و در قسمت های لازم بکشید.
 مرحله 2
روی لایه Splash دو بار کلیک کنید و تنظیمات Bevel and Emboss زیر را انجام دهید.
Gloss Contour: Ring
Check the Anti-aliased box
Highlight Mode: Vivid Light
مرحله 2
روی لایه Splash دو بار کلیک کنید و تنظیمات Bevel and Emboss زیر را انجام دهید.
Gloss Contour: Ring
Check the Anti-aliased box
Highlight Mode: Vivid Light
 مرحله 3
اضافه کردن تنظیمات Contour :
Contour: Half Round
Check the Anti-aliased box
مرحله 3
اضافه کردن تنظیمات Contour :
Contour: Half Round
Check the Anti-aliased box
 مرحله 4
Blend Mode لایه فوق را به Vivid Light تغییر دهید و سپس مقدار Fill را به 35% کاهش دهید.
مرحله 4
Blend Mode لایه فوق را به Vivid Light تغییر دهید و سپس مقدار Fill را به 35% کاهش دهید.
 14.اضافه کردن تنظیمات کلی Sparkles
مرحله 1
یک لایه جدید در بالای تمامی لایه ها ایجاد کنید و نام آن را Sparkles بگذارید و مقدار Blend Mode آن را به Vivid Light تغییر دهید. براش Stars and Flares Brush را انتخاب کنید و آن را به اندازه دلخواه تغییر داده و در قسمت های لبه متن اضافه کنید.
14.اضافه کردن تنظیمات کلی Sparkles
مرحله 1
یک لایه جدید در بالای تمامی لایه ها ایجاد کنید و نام آن را Sparkles بگذارید و مقدار Blend Mode آن را به Vivid Light تغییر دهید. براش Stars and Flares Brush را انتخاب کنید و آن را به اندازه دلخواه تغییر داده و در قسمت های لبه متن اضافه کنید.
 مرحله 2
روی ایکن adjustment layer کلیک کرده و از منوی باز شده گزینه Gradient Map را انتخاب کنید.
مرحله 2
روی ایکن adjustment layer کلیک کرده و از منوی باز شده گزینه Gradient Map را انتخاب کنید.
 مرحله 3
از رنگ های نارنجی، ابی، قرمز و زرد را اضافه کنید و Blend Mode را به Multiply تغییر داده و مقدار Opacity را به 3% کاهش دهید. تصویر کامل شده است اما می توانید آن را کمی تغییر دهید.
مرحله 3
از رنگ های نارنجی، ابی، قرمز و زرد را اضافه کنید و Blend Mode را به Multiply تغییر داده و مقدار Opacity را به 3% کاهش دهید. تصویر کامل شده است اما می توانید آن را کمی تغییر دهید.
 این آموزش به پایان رسید با نا با چند تکنیک ساده و کاربردی یک افکت متنی پلاستیکی براق ایجاد کردیم. امیدوارم که از این آموزش بهره کافی را برده باشید. سوالات و نظرات خود را در بخش نظرات به ما اعلام کنید.
منبع : [tutplus]
این آموزش به پایان رسید با نا با چند تکنیک ساده و کاربردی یک افکت متنی پلاستیکی براق ایجاد کردیم. امیدوارم که از این آموزش بهره کافی را برده باشید. سوالات و نظرات خود را در بخش نظرات به ما اعلام کنید.
منبع : [tutplus]
گرداوری شده توسط سایت پی سی 20
تازه ترین تکنولوژی های کامپیوترهای شخصی
تازه ترین تکنولوژی های کامپیوترهای شخصی*تازه ترین تکنولوژی های کامپیوترهای شخصی
- آذر ۱۳۹۶ (۱۵۶)
- آبان ۱۳۹۶ (۲۹۴)
- مهر ۱۳۹۶ (۲۹۸)
- شهریور ۱۳۹۶ (۳۰۶)
- مرداد ۱۳۹۶ (۲۵۷)
- تیر ۱۳۹۶ (۱۱۸)
- خرداد ۱۳۹۶ (۸۴)
- ارديبهشت ۱۳۹۶ (۲۰۹)
- فروردين ۱۳۹۶ (۲۹۸)
- اسفند ۱۳۹۵ (۲۹۵)
- بهمن ۱۳۹۵ (۲۷۳)
- دی ۱۳۹۵ (۲۹۱)
- آذر ۱۳۹۵ (۲۸۴)
- آبان ۱۳۹۵ (۳۹)
-
۹۶/۰۹/۱۶عرضه نسخه بتای اندروید ۶ برای Z3
-
۹۶/۰۹/۱۶عرضه Asus ZenWatch 2 در Google Store
آموزش ایجاد یک متن پلاستیکی براق در فتوشاپ
با جار (Jaaar) نبض روز در دستان شماست!
2 سال قبل در: اپ اندروید, اپلیکیشن, بررسی اپلیکیشن، بازی و نرمافزار, دانلود, دانلود اپ موبایل, نقد و بررسیبدون نظر
آیا شما هم جزء آن دسته از افرادی هستید که هر روز سرتیتر روزنامه ها را چک میکنید و میخواهید در کمترین زمان ممکن از مهمترین اخبار روز باخبر شوید؟ اگر اینطور است حتما این مقاله را بخوانید. خوب، یک روش برای خواندن سرتیتر روزنامه ها رفتن به جلوی کیوسک های روزنامه فروشی و خواندن سرتیتر روزنامه هایی هست که روی پیشخوان قرار گرفته اند. معمولا تعداد این روزنامه ها به پنجاه تا هم نمیرسد. ولی روش ساده تری هم هست، استفاده از اپلیکیشن های خبری که شما را در جریان آخرین اخبار قرار میدهند. متاسفانه بیشتر این اپلیکیشن ها، اپلیکیشن های غیرفارسی زبان هستند و اگر شما بخواهید از آنها استفاده کنید باید حداقل زبان انگلیسی را به خوبی بدانید. از طرفی اکثر این اپلیکیشن ها به یک روزنامه یا مجله خاص اختصاص دارند و کمتر به سراغ سرتیتر روزنامه های مختلف میروند. اما نگران نباشید. اپلیکیشن “جار” هر دوی این مشکلات را حل کرده است. یعنی هم برای فارسی زبانان طراحی شده و هم به سرتیتر جراید و روزنامه های پرتیراژ میپردازد.
 همانطور که در بالا گفتیم رفتن به جلوی کیوسک روزنامه فروشی روشی برای اطلاع از آخرین اخبار روز است منتها با محدودیت زیاد چون پیشخوان کیوسک روزنامه فروشی ظرفیت چندانی ندارد. اما جالب است بدانید اپلیکیشن جار صفحه اول 140 روزنامه پرتیراژ و مطرح کشور در حوزههای مختلف از جمله اجتماعی، اقتصادی، ورزشی، سینما، سیاسی، فناوری، فرهنگ، سلامت، خودرو و … را در خود جای داده است. شما به محض اینکه اپلیکیشن را باز میکنید لیستی از صفحه اول این روزنامه ها را در اندازه مناسب به طوری که سرتیترها قابل خواندن باشند را خواهید دید و میتوانید به راحتی با حرکت طولی انگشت روی صفحه نمایشگر به بالا یا پایین لیست بروید. اگر هر کدام از روزنامه های موجود در لیست را لمس کنید صفحه جدیدی باز خواهد شد که فقط آن روزنامه در آن قرار دارد و شما میتوانید صفحه روزنامه را بزرگنمایی کنید. در همین صفحه اگر انگشت تان را به راست یا چپ حرکت دهید صفحه اول روزنامه بعدی یا قبلی را خواهید دید. البته هر چند تصویری که از صفحه اول روزنامه ها تهیه شده به قدری خوب هست که بتوانید سرتیترهای درشت و نسبتا درشت را بخوانید اما خواندن متن روزنامه ها با فونت کوچک کار مشکلی است. در واقع کیفیت تصویر به قدری نیست که وقتی آن را بزرگنمایی میکنید فونت های کوچک را واضح نشان دهد. امیدواریم این ضعف کوچک در نسخه های آینده برنامه مرتفع شود.
همانطور که در بالا گفتیم رفتن به جلوی کیوسک روزنامه فروشی روشی برای اطلاع از آخرین اخبار روز است منتها با محدودیت زیاد چون پیشخوان کیوسک روزنامه فروشی ظرفیت چندانی ندارد. اما جالب است بدانید اپلیکیشن جار صفحه اول 140 روزنامه پرتیراژ و مطرح کشور در حوزههای مختلف از جمله اجتماعی، اقتصادی، ورزشی، سینما، سیاسی، فناوری، فرهنگ، سلامت، خودرو و … را در خود جای داده است. شما به محض اینکه اپلیکیشن را باز میکنید لیستی از صفحه اول این روزنامه ها را در اندازه مناسب به طوری که سرتیترها قابل خواندن باشند را خواهید دید و میتوانید به راحتی با حرکت طولی انگشت روی صفحه نمایشگر به بالا یا پایین لیست بروید. اگر هر کدام از روزنامه های موجود در لیست را لمس کنید صفحه جدیدی باز خواهد شد که فقط آن روزنامه در آن قرار دارد و شما میتوانید صفحه روزنامه را بزرگنمایی کنید. در همین صفحه اگر انگشت تان را به راست یا چپ حرکت دهید صفحه اول روزنامه بعدی یا قبلی را خواهید دید. البته هر چند تصویری که از صفحه اول روزنامه ها تهیه شده به قدری خوب هست که بتوانید سرتیترهای درشت و نسبتا درشت را بخوانید اما خواندن متن روزنامه ها با فونت کوچک کار مشکلی است. در واقع کیفیت تصویر به قدری نیست که وقتی آن را بزرگنمایی میکنید فونت های کوچک را واضح نشان دهد. امیدواریم این ضعف کوچک در نسخه های آینده برنامه مرتفع شود.
 علاوه بر آنچه در فوق گفته شد شما میتوانید با باز کردن یک حساب کاربری در برنامه به هر کدام از روزنامه ها که میخواهید نشان علاقه (لایک) بدهید و یا حتی نسخه الکترونیکی و کامل روزنامه را با پرداخت هزینه کمتری در مقایسه با نسخه کاغذی آن خریداری نمایید. بعضی از روزنامه ها که تعدادشان کم نیست را هم میتوانید بدون پرداخت هر گونه هزینه ای و به صورت کاملا رایگان دانلود نمایید. برای خرید روزنامه ها میتوانید حساب کاربری تان در برنامه را با مبلغی شارژ نمایید و سپس از شارژ خود برای خرید نسخه کامل روزنامه ها استفاده کنید.
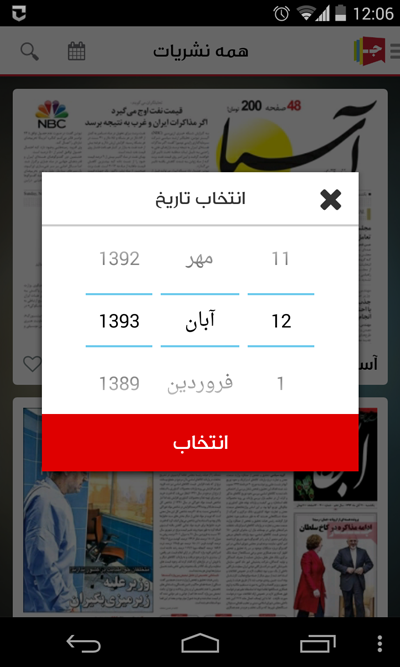
یکی از نکات قابل توجه در مورد این اپلیکیشن آن است که نه تنها میتواند صفحه اول روزنامه های روز جاری بلکه هر تاریخی که شما انتخاب کنید را نیز نشان دهد. کافی است آیکن تقویم که در نواری در بالای صفحه نمایشگر قرار گرفته را لمس کنید تا پنجره انتخاب تاریخ باز شود. در این پنجره میتوانید به راحتی با حرکت طولی انگشت تاریخ مورد نظر خود را انتخاب کنید و سپس دکمه قرمز رنگ “انتخاب” را لمس نمایید تا صفحه اول تمام روزنامه ها در تاریخی که شما انتخاب کرده اید همراه با امکان دانلود یا خرید آنها به شما نشان داده شود. این قابلیت اپلیکیشن را با رفتن به یک کیوسک روزنامه فروشی مقایسه کنید. فکر میکنید بتوانید روزنامه مثلا یک هفته پیش را آنجا پیدا کنید؟ در حالی که شما در “جار” میتوانید به روزنامه های چند سال پیش نیز دسترسی داشته باشید. همچنین وقتی شما تاریخ دیگری غیر از تاریخ روز جاری را انتخاب میکنید، اپلیکیشن برای اینکه یادتان نرود روزنامه های چه تاریخی را دارید مشاهده میکنید در بالای صفحه عبارت “شما تاریخ (مثلا) 1/2/1393 را مشاهده میکنید” را نشان میدهد. اگر نمیخواهید این عبارت را ببینید میتوانید به راحتی علامت ضربدری که در سمت چپ آن قرار گرفته را لمس نمایید.
علاوه بر آنچه در فوق گفته شد شما میتوانید با باز کردن یک حساب کاربری در برنامه به هر کدام از روزنامه ها که میخواهید نشان علاقه (لایک) بدهید و یا حتی نسخه الکترونیکی و کامل روزنامه را با پرداخت هزینه کمتری در مقایسه با نسخه کاغذی آن خریداری نمایید. بعضی از روزنامه ها که تعدادشان کم نیست را هم میتوانید بدون پرداخت هر گونه هزینه ای و به صورت کاملا رایگان دانلود نمایید. برای خرید روزنامه ها میتوانید حساب کاربری تان در برنامه را با مبلغی شارژ نمایید و سپس از شارژ خود برای خرید نسخه کامل روزنامه ها استفاده کنید.
یکی از نکات قابل توجه در مورد این اپلیکیشن آن است که نه تنها میتواند صفحه اول روزنامه های روز جاری بلکه هر تاریخی که شما انتخاب کنید را نیز نشان دهد. کافی است آیکن تقویم که در نواری در بالای صفحه نمایشگر قرار گرفته را لمس کنید تا پنجره انتخاب تاریخ باز شود. در این پنجره میتوانید به راحتی با حرکت طولی انگشت تاریخ مورد نظر خود را انتخاب کنید و سپس دکمه قرمز رنگ “انتخاب” را لمس نمایید تا صفحه اول تمام روزنامه ها در تاریخی که شما انتخاب کرده اید همراه با امکان دانلود یا خرید آنها به شما نشان داده شود. این قابلیت اپلیکیشن را با رفتن به یک کیوسک روزنامه فروشی مقایسه کنید. فکر میکنید بتوانید روزنامه مثلا یک هفته پیش را آنجا پیدا کنید؟ در حالی که شما در “جار” میتوانید به روزنامه های چند سال پیش نیز دسترسی داشته باشید. همچنین وقتی شما تاریخ دیگری غیر از تاریخ روز جاری را انتخاب میکنید، اپلیکیشن برای اینکه یادتان نرود روزنامه های چه تاریخی را دارید مشاهده میکنید در بالای صفحه عبارت “شما تاریخ (مثلا) 1/2/1393 را مشاهده میکنید” را نشان میدهد. اگر نمیخواهید این عبارت را ببینید میتوانید به راحتی علامت ضربدری که در سمت چپ آن قرار گرفته را لمس نمایید.
 هستند کاربرانی که شاید دلشان نخواهد یا برایشان مهم نباشد که سرتیتر تمام روزنامه های مطرح کشور را بخوانند مخصوصا اینکه بارگذاری این همه صفحه میتواند تا حد زیادی باعث مصرف بی مورد پهنای باند اینترنت شما شود. خوشبختانه برای حل این مشکل نیز تمهیداتی در اپلیکیشن اندیشیده شده است. در منوی کناری برنامه گزینه ای به نام “منتخب های من” وجود دارد که با لمس آن میتوانید تعیین کنید هنگام باز شدن اپلیکیشن صفحه اول چه روزنامه هایی نشان داده شود. مثلا اگر شما علاقمند به سینما هستید میتوانید فقط مجلات و روزنامه هایی که در حوزه سینما فعالیت میکنند را به عنوان منتخب های خودتان انتخاب کنید. در منوی کناری برنامه گزینه های دیگری همچون “روزنامه”، “مجلات”، “دانلودها” و “فاکتورها” نیز وجود دارند که میتوانند اطلاعات بیشتری را در اختیار شما بگذارند یا پیمایش موضوعی در روزنامه ها و مجلات را میسر کنند. اگر گزینه “روزنامه” را لمس نمایید منوی قرمز رنگ دیگری روی همان منوی کناری باز خواهد شد که امکان پیمایش موضوعی در روزنامه ها را فراهم میاورد. این منو دارای گزینه های یا بهتر بگوییم موضوعات “همه”، “عمومی”، “اقتصادی”، “ورزشی”، “استانها” و “سایر” میباشد که با لمس هر کدام از آنها میتوانید روزنامه هایی را ببینید که در همان حوزه فعالیت میکنند. این گزینه ها در بخش “مجلات” فقط به گزینه “همه” محدود میشوند که امیدواریم در نسخه های بعدی اپلیکیشن در هر دو بخش گزینه ها و موضوعات تنوع بیشتری پیدا کنند. دو گزینه “دانلودها” و “فاکتورها” نیز به ترتیب دانلودهای شما و روزنامه های خریداری شده شما را با نمایش تاریخ دانلود یا خریداری نشان میدهند. بدین ترتیب میتوانید ببینید تا به حال چه روزنامه هایی را خریداری یا دانلود نموده اید.
هستند کاربرانی که شاید دلشان نخواهد یا برایشان مهم نباشد که سرتیتر تمام روزنامه های مطرح کشور را بخوانند مخصوصا اینکه بارگذاری این همه صفحه میتواند تا حد زیادی باعث مصرف بی مورد پهنای باند اینترنت شما شود. خوشبختانه برای حل این مشکل نیز تمهیداتی در اپلیکیشن اندیشیده شده است. در منوی کناری برنامه گزینه ای به نام “منتخب های من” وجود دارد که با لمس آن میتوانید تعیین کنید هنگام باز شدن اپلیکیشن صفحه اول چه روزنامه هایی نشان داده شود. مثلا اگر شما علاقمند به سینما هستید میتوانید فقط مجلات و روزنامه هایی که در حوزه سینما فعالیت میکنند را به عنوان منتخب های خودتان انتخاب کنید. در منوی کناری برنامه گزینه های دیگری همچون “روزنامه”، “مجلات”، “دانلودها” و “فاکتورها” نیز وجود دارند که میتوانند اطلاعات بیشتری را در اختیار شما بگذارند یا پیمایش موضوعی در روزنامه ها و مجلات را میسر کنند. اگر گزینه “روزنامه” را لمس نمایید منوی قرمز رنگ دیگری روی همان منوی کناری باز خواهد شد که امکان پیمایش موضوعی در روزنامه ها را فراهم میاورد. این منو دارای گزینه های یا بهتر بگوییم موضوعات “همه”، “عمومی”، “اقتصادی”، “ورزشی”، “استانها” و “سایر” میباشد که با لمس هر کدام از آنها میتوانید روزنامه هایی را ببینید که در همان حوزه فعالیت میکنند. این گزینه ها در بخش “مجلات” فقط به گزینه “همه” محدود میشوند که امیدواریم در نسخه های بعدی اپلیکیشن در هر دو بخش گزینه ها و موضوعات تنوع بیشتری پیدا کنند. دو گزینه “دانلودها” و “فاکتورها” نیز به ترتیب دانلودهای شما و روزنامه های خریداری شده شما را با نمایش تاریخ دانلود یا خریداری نشان میدهند. بدین ترتیب میتوانید ببینید تا به حال چه روزنامه هایی را خریداری یا دانلود نموده اید.
 هر چند ذکر نام تمام 140 روزنامه و مجله ای که در این اپلیکیشن گنجانده شده خارج از حوصله خواننده است ولی اگر بخواهید نام تعدادی از آنها را بدانید میتوانیم به رونامه ها و مجلاتی همچون آفتاب، آفرینش، ابتکار، ابرار، کیهان، اطلاعات، اعتماد، جوان، حمایت، خراسان، رسالت، سیاست روز، شرق، عصر ایرانیان، عصر رسانه، فرهیختگان، قانون، کار و کارگر، مردم سالاری، وطن امروز، همبستگی، هنرمند، آسیا، ابرار اقتصادی، تجارت، تفاهم، جهان اقتصاد، صنعت، فناوران، ابرار ورزشی، ایران ورزشی، شوت، فوتبال ایرانی، 90، اعتدال، صبا، جام جم، همشهری، Tehran Times، Iran Daily، خبر ورزشی، گل، اخبار صنعت، پاسارگاد، اقتصاد برتر، سمنان، تولید، بورس، تماشاگران، جوانی، تندرستی، شهرزاد و نشر اندیشه اشاره کنیم.
هر چند ذکر نام تمام 140 روزنامه و مجله ای که در این اپلیکیشن گنجانده شده خارج از حوصله خواننده است ولی اگر بخواهید نام تعدادی از آنها را بدانید میتوانیم به رونامه ها و مجلاتی همچون آفتاب، آفرینش، ابتکار، ابرار، کیهان، اطلاعات، اعتماد، جوان، حمایت، خراسان، رسالت، سیاست روز، شرق، عصر ایرانیان، عصر رسانه، فرهیختگان، قانون، کار و کارگر، مردم سالاری، وطن امروز، همبستگی، هنرمند، آسیا، ابرار اقتصادی، تجارت، تفاهم، جهان اقتصاد، صنعت، فناوران، ابرار ورزشی، ایران ورزشی، شوت، فوتبال ایرانی، 90، اعتدال، صبا، جام جم، همشهری، Tehran Times، Iran Daily، خبر ورزشی، گل، اخبار صنعت، پاسارگاد، اقتصاد برتر، سمنان، تولید، بورس، تماشاگران، جوانی، تندرستی، شهرزاد و نشر اندیشه اشاره کنیم.
 در پایان اگر بخواهیم نگاهی گذرا به دستاوردهای این اپلیکیشن داشته باشیم باید بگوییم این اپلیکیشن تاکنون به عنوان بهترین اپلیکیشن موبایل در چهارمین جشنواره وب ایران در سال 1390 و بهترین اپلیکیشن اطلاع رسانی در جشنواره تلویزیون های هوشمند سامسونگ در سال 1391 شناخته شده است و کاندید دریافت جایزه بین المللی Deutsche Welle در بخش خلاقیت آنلاین در سال 1392 نیز بوده است. اپلیکیشن جار در اپ استور ایران اپس بیش از 4 هزار بار دانلود شده و از بین 27 امتیازی که به آن داده شده متوسط امتیاز 4.5 ستاره از 5 ستاره را دریافت کرده است.
در پایان اگر بخواهیم نگاهی گذرا به دستاوردهای این اپلیکیشن داشته باشیم باید بگوییم این اپلیکیشن تاکنون به عنوان بهترین اپلیکیشن موبایل در چهارمین جشنواره وب ایران در سال 1390 و بهترین اپلیکیشن اطلاع رسانی در جشنواره تلویزیون های هوشمند سامسونگ در سال 1391 شناخته شده است و کاندید دریافت جایزه بین المللی Deutsche Welle در بخش خلاقیت آنلاین در سال 1392 نیز بوده است. اپلیکیشن جار در اپ استور ایران اپس بیش از 4 هزار بار دانلود شده و از بین 27 امتیازی که به آن داده شده متوسط امتیاز 4.5 ستاره از 5 ستاره را دریافت کرده است.

گرداوری شده توسط سایت پی سی 20
اریکسون دوباره شیائومی را به دادگاه فرامیخواند
2 سال قبل در: اخبار, متفرقهبدون نظر
دعوای بین اریکسون و شرکت چینی شیائومی دوباره بالا می گیرد و طبق گفته ها این بار جرم شیائومی نادیده گرفتن حکم داگاه است. در دسامبر 2014 دادگاه عالی دهلی فروش برخی از تلفن های شیائومی در بازارهای بزرگ را, به دلیل پرداخت نکردن حق امتیاز به اریکسون ممنوع کرد.
طبق حکم دادگاه شیائومی می بایست فروش تلفن های مبتنی بر پردازشگر کوالکام خود را که تا قبل از پنجم فوریه تولید شده اند متوقف کند, ولی به گفته اریکسون یک فروشگاه آنلاین این حکم دادگاه را نقض کرده است.
به گزارش خبرگزاری تایمز آف ایندیا, شیائومی گفته است که این فروشگاه هیچ رابطه ای با این شرکت ندارد.
به گزارش خبرگزاری ها, Ajit Warrier وکیل شیائومی گفته است که “این شرکت هیچ سهمی از این وب سایت ندارد”. این گوشی ها “توسط شخص ثالثی فروخته می شود که شیائومی هیچ کنترلی بروی آن ندارد”.
هنوز دادگاه به تصمیم نهایی درباره این موضوع نرسیده است, با این حال شیائومی حق دارد که گوشی های مبتنی بر کوالکام خود را حداقل تا تاریخ 18 مارس 2015 به فروش برساند.
این شرکت می بایست برای هر گوشی فروخته شده 100 روپیه به دادگاه عالی دهلی پرداخت کند. فروش گوشی های دیگر این شرکت که از پردازشگر های دیگری استفاده می کنند , مانند Redmi Note که مبتنی بر مدیاتک است, همچنان غیرقانونی می باشد.
گرداوری شده توسط سایت پی سی 20
سخت افزار جدید ساخت نمایشگرهای 8K را ممکن می سازد
2 سال قبل در: سخت افزارها, گجتها و تکنولوژیهای نو, ویژه2 نظر
گمان می کنید صفحه نمایش 4k یا 5k شما دیگر نهایت کیفیت است؟ اگر مشخصات صفحات جدید را ببینید باید خدمتتان عرض کنیم که نسبت به آن صفحه نمایش به اصلاح با کیفیت شما قدیمی خواهد بود! واحد استانداردهای الکترونیکی یک نوع صفحه نمایش جدید ۱/۴a را معرفی کرده که فرمت نوین آن به دستگاه های جدید و حتی صفحه نمایش لپ تاپ ها اجازه می دهد کیفیتی تا مرز 8k یعنی ۷۶۸۰ در ۴۳۲۰ پیکسل را نمایش دهند. این تکنولوژی از فشرده سازی پیشرفته ای برای تنظیم داده ها به عنوان ورودی نمایشگر استفاده می کند.
صفحه نمایش یاد شده جدید حتی قادر است به چند قسمت تبدیل شود تا بتوان از پیکسل های فراوان آن استفاده بیشتری هم برد. البته چنین صفحه نمایشی با این کیفیت بالا قطعا در زمان کنونی بکار خیلی ها نمی آید و تولید کنندگان رایانه ها برای نمایش اطلاعات در رزولوشن های پایین تر نیازی به کار بیشتر ندارند و قطعا صفحه نمایش های کنونی از نظر مصرف انرژی نیز کاراتر هستند.
در ادامه با گویا آی تی همراه باشید.
نسبت به صفحه نمایش 8k قطعا اگر لپ تاپی صفحه نمایش 4k را استفاده کند عمر باتری بسیار بیشتری خواهد داشت. البته از نظر تئوری حتی ممکن است نتوان صفحه نمایش های 8k را حتی دید ولی همان واحد استاندارد های الکترونیکی که در بالا اشاره کردیم، انتظار دارد تا درگاه جدید صفحه نمایش با کیفیت مورد بحث تا سال ۲۰۱۶ مورد استفاده قرار بگیرد. پس با این اوصاف امکان دارد خیلی زودتر از آنچه که فکر می کنید شاهد یک لپ تاپ با صفحه نمایش 8k باشیم.
در زیر می توانید استاندارد جدید یاد شده را به صورت شماتیک مشاهده نمایید.

گرداوری شده توسط سایت پی سی 20
انگلیس ، پذیرنده نخست خودروهای برقی در اروپا
2 سال قبل در: اخبار, متفرقه
آمارهای جدید نشان دهنده پیشرو بودن کشور انگلیس در رشد استفاده از ماشین برقی در اروپا می باشد، به نحوی که تعداد بیشتری از این نوع وسیله نقلیه ثبت شده است.
آیا خودروهای برقی را در سراسر انگلیس در حال پرسه زدن می بینید؟ قاعدتا، باید این گونه باشید زیرا ظاهرا انگلیس پیشتاز موج استفاده از خودرروهای برقی در اروپا می باشد.
با توجه به ارقام منتشر شده توسط انجمن تولید کنندگان اتومبیل اروپا، کشور انگلیس در سال 2014 بیشتر از پانزده هزار خودروی الکترونیک جدید را ثبت و شماره گذاری کرده است که این رقم نشان دهنده رشد 300 درصدی در مقایسه با زمان مشابه در سال پیش از آن می باشد.
این آمار بسیار بالا، فراتر از رقم هر بازار مشابه دیگری در قاره اروپا می باشد. در جایگاه دوم این رده بندی، کشور آلمان (با هفتاد درصد رشد) و پس از آن فرانسه (با سی درصد رشد) قرار می گیرد.
آمار ارائه شده همچنین بیان کننده این موضوع می باشد که میزان علاقه در سرار اروپا به طور نسبتا مساوی بین خودروهای هیبریدی (36836) و خودروهای برقی از هر نوع (38495) تقسیم شده است، و مجموع تعداد این خودروها بیان گر تنها 0.6 درصد از رقم کل این بازار می باشد.
نکته دیگر اینکه این نسبت در اروپا مشابه تعداد ماشین های برقی پذیرفته شده در آمریکا می باشد،که با فروش حدود 119710 ماشین در کل کشور فقط حدود 0.7 درصد از سهم بازار را در اختیار دارد.
حال سوال اینجاست که چرا مردم در انگلیس ناگهان به سمت خودروهای برقی رفته اند؟ انگیزه خودِ دولت یک جواب برای این سوال می باشد. معافیت های جذاب مالیاتی و یک بیمه 5000 پوندی برای ماشین های برقی، اصلا بد به نظر نمی رسد. هر چند اعمال معافیت مالیاتی مشابه در کشور هلند به نظر بی ارزش رسید زیرا ثبت خودروهای برقی بین سالهای 2013 و 2014 بیان کننده افت 42 درصدی بود.
و شاید هم دلیل آن، این حقیقت باشد که شرکت هایی مانند Tesla که سازنده خودرو Model S می باشد، به سرعت شروع به ساخت شبکه جایگاه های شارژ نمودند تا رانندگان بتوانند در سراسر کشور و به دور از نگرانی از خالی شدن باطری به سفر بپردازند.
گرداوری شده توسط سایت پی سی 20
HTC از تلفن هوشمند Desire 626 رونمایی کرد
2 سال قبل در: اچ تی سی, برندها, گوشی موبایل و تبلتبدون نظر
ماه گذشته بود که تصاویری از تلفن هوشمند HTC Desire 626 به بیرون درز کرد و انتظار می رفت شرکت تایوانی HTC آن را در نمایشگاه MCW 2015 بارسلونا رونمایی کند. سپس در هفته قبل تصویری دیگری منتشر شد و انتظارات را برای معرفی این تلفن هوشمند قبل از MCW 2015 بیشتر کرد.
حال به تازگی شرکت HTC از تلفن هوشمند Desire 626 در تایوان رونمایی کرد. به نظر می رسد تلفن هوشمند Desire 626 به عنوان یک تلفن هوشمند میان رده محبوب همچون Moto G موتورولا در بازار جهانی تبدیل شود.
از ویژگی های تلفن هوشمند Desire 626 می توان به صفحه نمایش 5 اینچی با دقت تصویر ۱۲۸۰ × ۷۲۰ ،پردازنده ۶۴ بیتی Snapdragon 410 و یک حافظه ۱ گیگابایتی اشاره کرد. این تلفن هوشمند همچنین دارای دوربین ۱۳مگاپیکسلی در عقب و ۵مگاپیکسلی در جلویش می باشد.
به غیر از حافظه داخلی ۱۶ گیگابایتی ، تلفن هوشمند Desire 626 از LTE و باتری 2000 میلی آمپری نیز برخوردار است. البته HTC یک مدل دیگر Desire 626 را تولید کرده که به پردازنده octacore شرکت MediaTek مجهز است و انتظار می رود تنها در چین عرضه شود.
تلفن هوشمند Desire 626 قیمتش 190 دلار خواهد بود و متاسفانه HTC تاریخ انتشار آن در کشورهای اروپایی و آمریکای شمالی را مشخص نکرد.
گرداوری شده توسط سایت پی سی 20
2 سال قبل در: اینتل, برندها, سامسونگ, سخت افزارها, گوگلبدون نظر
به تازگی برخی اخبار منتشر شده می گویند لپ تاپ Chromebook 2 سامسونگ با سیستم عامل ویندوز در راه است. قطعا این لپ تاپ جایگزینی برای کاربران Chromebook 2 با صفحه نمایش ۱۱٫۲ اینچی و پردازنده Celeron N2840 اینتل خواهد بود.
البته سامسونگ برای بدست آوردن مشتریان بیشتر این لپ تاپ را تنها به سیستم عامل کروم محدود نخواهد کرد و سیستم عامل های دیگری از جمله ویندوز را برای Chromebook 2 ارائه می دهد.
همچنین لپ تاپ NP110S1J سامسونگ با پردازنده و ویژگی های مشابه Chromebook 2 اما با تفاوت هایی همچون حافظه ۴گیگابایتی به جای ۲ گیگابایتی و حافظه داخلی ۱۲۸ گیگابایتی در مقابل ۱۶ گیگابایتی Chromebook 2 ارائه داده است. البته NP110S1J از سیستم عامل ویندوز آن هم ویندوز ۸٫۱ برخوردار بوده که قطعا انتخاب بهتری نسبت به Chromebook 2 محسوب می شود.
لپ تاپ کرومی شرکت سامسونگ در اواخر می سال گذشته وارد بازار شد. اگر چه این خبر را باید جز شایعات دانست اما احتمال حقیقت داشتنش کم نیست و باید منتظر خبرهای رسمی از سوی سامسونگ بود تا مهری تاییدی بر آن زد.
گرداوری شده توسط سایت پی سی 20
بلکبری ۱۰.۳.۱ در ۱۹ فوریه عرضه خواهد شد
2 سال قبل در: برندها, بلکبری, گوشی موبایل و تبلت2 نظر
طبق گزارشات، به نظر می رسد بلکبری ۱۰.۳.۱ در تاریخ ۱۹ فوریه برای کاربران این سیستم عامل عرضه خواهد شد. در حال حاضر، این سیستم عامل تنها بر روی بلک بری کلاسیک نصب شده است. با این آپدیت، سیستم عامل بلک بری نیز دارای دستیار صوتی خواهد شد. برخی از افراد انتظار داشتند تا این سیستم عامل ماه قبل عرضه شود.
قابلیت دیگر این سیستم عامل، امکان معکوس نمودن کنتراست است. به این معنی که رنگ های سفید به سیاه و رنگ های سیاه به سفید تبدیل می شود. این قابلیت برای مطلاعه و دید در شب بسیار مناسب است. همچنین امکان بلاک کردن تماس ها و پیامک ها نیز در این آپدیت گنجانده شده است. از دیگر قابلیت ها، می توان به پنهان کردن عکس ها و کلیپ ها اشاره کرد. به این ترتیب، می توانید بدون نگرانی در مورد دیده شدن عکس های شخصی، تلفن هوشمند خود را در اختیار دیگران بگذارید. همچنین با استفاده از قابلیت Battery Saving Mode ، می توانید در مصرف باطری دستگاه خود صرفه جویی نمایید. با استفاده از سیستم تنظیم دلخواه نوتیفیکیشن ها نیز می توانید رنگ های متفاوتی را برای انواع نوتیفیکیشن ها در نظر بگیرید.
این آپدیت قرار بود در تاریخ ۱۴ فوریه عرضه شود. اما به دلیل مشکلاتی که به وجود آمد، با تأخیر ۵ روزه روبرو شد. بلکبری همواره وسواس خاصی در ارائه سیستم عامل های خود داشته که این موضوع، تا حدودی به مذاق کاربران خوش نیامده و آنها را به صبر کردن وا می دارد. پس اگر از کاربران این سیستم عامل هستید، برای دریافت این آپدیت باید تا پنج شنبه ۱۹ فوریه ( ۳۰ بهمن ) منتظر بمانید.
گرداوری شده توسط سایت پی سی 20
2 سال قبل در: MWC 2015, برندها, سونی, مصاحبه و پوشش خبریبدون نظر
شایعاتی به گوش می رسند که خبر از حضور سونی در رویداد موبایل آینده بارسلونا یعنی نمایشگاه MCW 2015 می دهند. اگر چه این شایعات نوید حضور سونی در نمایشگاه بارسلونا را می دهند اما با توجه به سایت Xperia Blog این حضور خیلی پررنگ نخواهد بود.
وب سایت Xperia Blog از منابع خود شنیده که سونی کنفرانسی در MCW 2015 برگزار نخواهد کرد. البته تنها غرفه ای در روز 2 مارس باز می کند تا رسانه ها جهت کسب اطلاعاتی به آن مراجعه کنند و به جز آن غرفه خبر دیگری نخواهد بود.
باتوجه به اینکه رویداد MCW 2015 خیلی رویداد مهمی محسوب نمی شود بعید می آید سونی به معرفی Xperia Z4 در آن پردازد. این موضوع شایعات قبلی را مبنی آن که سونی قصد دارد همچنان تلفن هوشمند Xperia Z3 را گسترش دهد تا در پس از آن Xperia Z4 را رونمایی کند.
البته پیش ازاین شایعاتی وجود داشتند که می گفتند سونی قصد دارد در سال تنها یک تلفن هوشمند پرچم دار را معرفی کند و این عمل چند سالی است که سونی آن را انجام می دهد.
این خبر را باید جز شایعات دانست و برای کسب اطلاعات حقیقی باید تا نمایشگاه ماه مارس MCW 2015 منتظر ماند.
گرداوری شده توسط سایت پی سی 20
اکس باکس وان رویایی می شود!
2 سال قبل در: بازی و سرگرمی, مایکروسافتیک نظر
مایکروسافت قول داده است که ایکس باکس را رویایی کند. میخواهد این کار را چگونه انجام دهد؟ با یک بروز رسانی رویایی که در ماه فوریه منتشر میشود .
در این نوشته میخواهیم به امکاناتی که مایکروسافت وعده ی آن را در بروز رسانی داده است بپردازیم.قرار است در این این بروز رسانی مایکرو سافت میخواهد ایکس باکس را رویایی کند ! این رشته ی بروز رسانی از سال 2014 آغاز شد تاکنون نیز ادامه داشته است برویم ببینیم که این تغیرات چه هستند و چگونه قرار است برای ایکس باکس منتشر شوند . مایکرو سافت یک لیست بلند بالا در این مورد نوشته است.
ارتقا کنترل :
اتصال سریع : اکنون این اتصال چیزی در حدود سه تا چها دقیقه به طول می انجامد ولی اکنون قرار شده است این زمان به 2 یا 3 ثانیه برسد .
بهبود پایداری :قطع شدن بازی در هنگامی که شما دارید بازی میکنید یکی از بد ترین لحظات است . در این آپدیت قرار شده است اینگونه قعطی ها به صفر برسد .
محور بازی:
محور بازی به ویدئو ها و اخبار و موضوعات مرتبط به بازی میگویند که در حاشیه ی بازی قرار دارند . در این بروز رسانی به شما کمک میشود که دسترسی شما به این موارد بسیار بهتر شود .
محور بازی بسیار مهم است . شاید بسیاری از موضوعات هستند که شما از آنها بی خبر هستید و محور بازی شما را از این موضوعات باخبر میکند.
چت :
آیکون ها و بسیاری از امکانات مخطلف در اتاق گفتو گو ی ایکس باکس ارتقا پیدا کرده است .سریع تر شدن انتقال متن ها یکی از این امکانات است .
بهبود یافتن تصاویر پس زمینه :
بهبود کیفیت تصاویر پس زمینه ی ایکس باکس و اضافه شدن چندین عکس پس زمینه ی دیگر از این امکانات است . بسیاری مدعی بودند که تصاویری که برای پس زمینه انتخاب میشوند بسیار بی کیفیت اند ولی اکنون آن مشکل رفع شده است .
گرداوری شده توسط سایت پی سی 20